人
已閱讀
已閱讀
APP開發如何讓用戶體驗更流暢
來源:m.bqtao.cn ?? ?? 發布時間:2018-02-27
APP的“快體驗”是指從用戶使用APP某項功能過程中自然流暢的過程。在APP使用流程中體現在多個層面,如下載快、加載快、反饋快等。當任何一個環節出現了卡頓、停滯,讓用戶進入漫長的等待時,都會帶給用戶焦急、煩躁的感受,以至于終止當前的操作,或直接棄用產品。因此,“快”是良好的產品體驗核心因素之一。
APP開發如何能做到“快體驗”,這有多重因素組成,包括外部環境的網絡速度,產品本身的技術能力,交互策略制定,快體驗的感知設計等。我們分解用戶一個事件的操作過程(發出操作指令前、執行過程、結果呈現),并針對每個環節總結的幾個方法。
一、發出操作指令前提前加載數據
提前加載數據是在預測用戶即將發出操作指令前,后臺預先緩存到本地數據內容,待用戶操作時,內容直接呈現。在正常的網絡狀態和用戶操作頻率前提下,用戶幾乎不用任何等待內容加載的時間。該策略適用于縱向瀏覽的信息流,比喻微博、朋友圈、應用市場的應用列表等。根據所加載內容數據量的大小,可決定是否僅在在wifi網絡環境下執行該策略,同時只對文本數據做提前加載。
二、執行過程中,根據操作類型的不同有多種方法
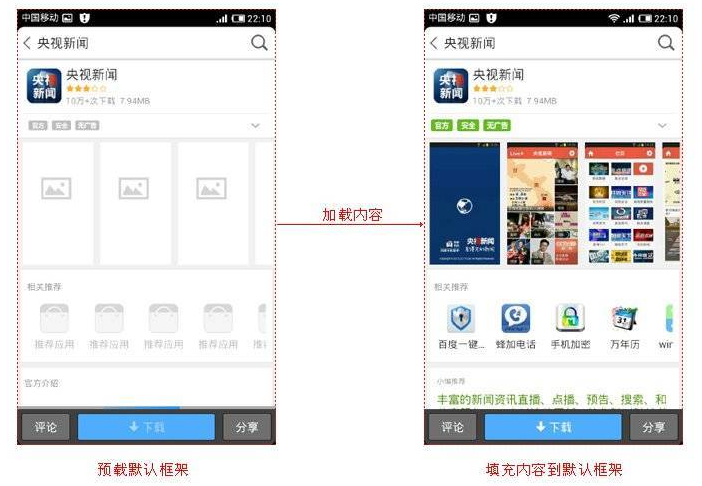
1、預載默認框架
預載默認框架是用戶發出操作指令后,在數據尚未返回之前,頁面反饋一個默認數據的頁面布局。等到內容返回后,填充到已顯示的默認框架內。該設計能在用戶操作指令發出后,給與很快速的頁面反饋,同時為用制造一個“快速”的假象。

2、保持積極響應
移動應用操作場景中,不可避免的會出現網絡狀態不佳的情況,此時就需要用戶耐心的等待。在等待過程中,首先需要呈現活動的載入狀態,以告訴用戶依然在努力加載,同時,積極活躍的動畫也會加強用戶對快速的感知,掩蓋總體緩慢的現實。
3、結果提前呈現
用戶發出指令后,用戶界面上迅速反饋操作結果,而實際數據由后臺處理。如瀏覽器產品常用的頁面載入進度反饋。通常用戶打開新頁面后,頁面加載進度條先是迅速的游走到某個預定的位置,給與用戶頁面加載迅速的感受。而實際進度卻在追趕頁面進度條。再比如,微信的朋友圈中,當用戶上傳一張新的圖片,點擊發布后,該圖片通過動畫從發布器跳轉到瀏覽的信息流中。在用戶看來,已經發布成功,而后臺依然在上傳過程中。
4、轉移焦慮情緒
相信大家在使用應用中最反感的就是漫長的等待,他會讓你心情變壞,會影響你的情緒。此時需要讓用戶關注的焦點從等待轉移到一個趣味的畫面或一句簡短的文案中,從而縮短用戶的心理等待時間,使等待沒有那么漫長。
三、結果呈現給予正向鼓勵
以上都是針對操作執行過程狀態的設計方法,我們不能把所有的設計都傾注在過程中,還要懂得在操作結果呈現時進一步與用戶做情感交流,把快的體驗感知貫穿于始末。一個鼓勵的文案,一個趣味的動效,都會給用戶帶來驚喜,都會提高用戶對“快”的體驗感知,加強產品“快”的記憶點。
APP移動產品的快體驗,從用戶發出操作指令,到執行過程,最后到操作結果的呈現,每個環節都是提高快體驗的機會,在APP開發過程中要抓住每個機會,把快速的體驗設計帶到你的產品中。
- 上一篇:在APP開發中一些容易出現的錯誤
- 下一篇:APP開發怎么才能做好競品分析
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
