人
已閱讀
已閱讀
APP開發前如何設計界面流程
來源:m.bqtao.cn ?? ?? 發布時間:2019-05-17
APP開發之前的界面設計流程應該分層次設計,自下而上去完成。

產品經理在開始設計一個產品前期,要問自己幾個問題。產品給用戶帶來的價值是什么?競品有什么?我們做這個有什么優勢?為什么樣的用戶而做?用戶會在什么樣的場景下使用這個產品?要完成這個產品,最大的瓶頸是什么?是技術攻關?體驗出彩?還是運營資源?
交互設計師則應該關注該界面要求用戶完成的最重要的任務是什么?這是最簡單的解決方案嗎?信息是否組織得當?設計是否易用且一目了然?標準是否一致?能否減少用戶點擊次數?
最后UI視覺設計師應該要注意的問題是界面上需要突出的重點是什么?是否進行了有效的突出?界面上一共有幾個層級,是否用清晰的視覺語言予以展現?同樣層級、同樣性質的元素是否用了一致的設計語言?主色調、材質,是否符合整體品牌感?細節有無丟失?按鈕點擊態、反饋、缺省狀態、字數超出、加載中、未加載態、加載失敗態,是否都提供了?
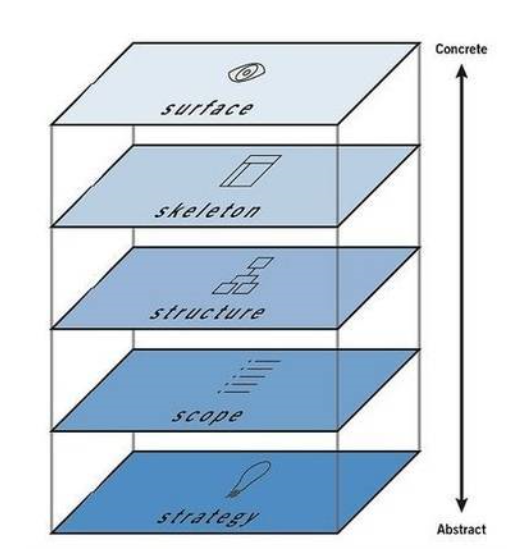
以上這些總結起來就是界面設計流程的幾個層級:
1.策略層,定義產品使命、價值、目標人群
2.愿景/功能層:定義核心場景、功能列表
3.結構層:做流程圖、信息架構,確定主導航、主菜單
4.框架層:梳理每一個主界面的內容、布局
5.表現層:視覺設計,涉及圖標、配色、切圖。
交互設計師則應該關注該界面要求用戶完成的最重要的任務是什么?這是最簡單的解決方案嗎?信息是否組織得當?設計是否易用且一目了然?標準是否一致?能否減少用戶點擊次數?
最后UI視覺設計師應該要注意的問題是界面上需要突出的重點是什么?是否進行了有效的突出?界面上一共有幾個層級,是否用清晰的視覺語言予以展現?同樣層級、同樣性質的元素是否用了一致的設計語言?主色調、材質,是否符合整體品牌感?細節有無丟失?按鈕點擊態、反饋、缺省狀態、字數超出、加載中、未加載態、加載失敗態,是否都提供了?
以上這些總結起來就是界面設計流程的幾個層級:
1.策略層,定義產品使命、價值、目標人群
2.愿景/功能層:定義核心場景、功能列表
3.結構層:做流程圖、信息架構,確定主導航、主菜單
4.框架層:梳理每一個主界面的內容、布局
5.表現層:視覺設計,涉及圖標、配色、切圖。
APP的設計,不要只看競爭對手確定自己的定位,不要“因為競品A和B沒有做到,所以我們要做比A和B更牛B的XX功能”,而是要以用戶為導向,思考自己為客戶提供的價值。
產品經理不要直接拿線框圖給交互設計師看,直接描述你的需求即可,描述清楚。讓設計師知道你的目標是什么,接下來讓交互去畫原型,讓更專業的人做專業的事。
視覺設計師也別做一大堆方案,ABC方案拋出去讓人選,這樣累不累?自己先判斷哪一個方案最好,把它做到自己滿意、可行、拿得出手,就行了,不要淪為美工。
給開發的視覺稿,先自己想一下,布局如何實現,不同屏幕尺寸如何適配。如果有動畫效果,別天馬行空的描述,能做出動畫示意最好,做不出來,也找一個靠譜的示意。別讓開發的同事們太上火。
- 上一篇:APP開發如何做好測試
- 下一篇:卡片式設計在APP開發中的應用
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
