人
已閱讀
已閱讀
聊一聊在APP開發(fā)時(shí)表單的設(shè)計(jì)
來源:m.bqtao.cn ?? ?? 發(fā)布時(shí)間:2017-10-30
今天我們聊一聊在APP開發(fā)時(shí)表單的設(shè)計(jì)。

創(chuàng)建表單時(shí),交互設(shè)計(jì)師總是會(huì)面臨一個(gè)選擇,選用哪種UI元素來表示可選項(xiàng)的操作。當(dāng)然,我們每個(gè)人都有自己的法則。但是,在選用可選項(xiàng)控件時(shí),仍然要多加考慮。
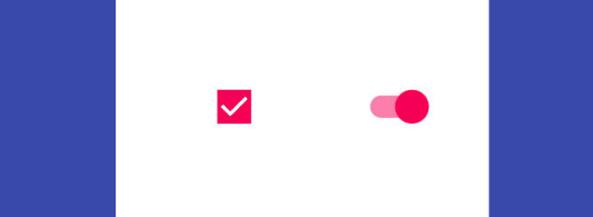
可選項(xiàng)可以用勾選框、開關(guān)、單選框和下拉菜單表示。選擇得當(dāng)?shù)脑挘魏我环N都非常出色。本文中,我們重點(diǎn)關(guān)注勾選框和開關(guān)。
勾選框用在一系列選項(xiàng)中,用戶可以選擇任意數(shù)量,包括0個(gè)、1個(gè),或者許多個(gè)。換言之,每個(gè)勾選框在列表中都是相互獨(dú)立的,勾上一個(gè)框并不會(huì)取消其他選項(xiàng)。
開關(guān)組件是在仿照物理開關(guān),讓用戶打開或關(guān)閉某個(gè)項(xiàng)目。開關(guān)提供了兩種簡單直接的對立選項(xiàng),通常用于表現(xiàn)一個(gè)動(dòng)作(例如開始或停止某個(gè)操作)。它類似于電燈開關(guān)。
勾選框應(yīng)當(dāng)是一個(gè)小方框,選中時(shí)有一個(gè)勾,或者一個(gè)叉。
用戶在操作各種控件時(shí),應(yīng)當(dāng)提供清晰的視覺反饋。細(xì)微的動(dòng)畫能讓體驗(yàn)更細(xì)致——在移動(dòng)應(yīng)用中尤其如此,比如iOS7/8的開關(guān)按鈕。
縱向展示列表,每行一個(gè)選項(xiàng)。這對于開關(guān)和勾選框都有效。如果一定要橫向排列,一行有多個(gè)選項(xiàng),就要調(diào)整好按鈕和標(biāo)簽的距離,哪個(gè)選項(xiàng)對應(yīng)哪個(gè)標(biāo)簽清晰明了。下面的例子中,元素之間的距離都太近了。
勾選框要使用肯定的文案。使用肯定、有效的文案作為勾選框的標(biāo)簽,用戶就很清楚如果勾上選框會(huì)發(fā)生什么。避免“不要給我發(fā)郵件”這樣的否定文案,這就意味著用戶要勾上選框來阻止某些事發(fā)生。
勾選框永遠(yuǎn)都應(yīng)該使用肯定的指令,不能用否定文案,例如“請勿……”勾選框使用Label標(biāo)簽,增大操作區(qū)域。所有的勾選框都有標(biāo)簽,但并非都使用label標(biāo)簽。勾選框本質(zhì)上很小,但是根據(jù)費(fèi)茨定律,它們就很難點(diǎn)擊或者點(diǎn)按。要增大操作區(qū)域,讓用戶在點(diǎn)擊或點(diǎn)按標(biāo)簽與相關(guān)文字時(shí)就能選中選項(xiàng),而不僅僅是那個(gè)小方框。
設(shè)計(jì)界面時(shí),交互元素的選擇要保持一致、可預(yù)期。遵循設(shè)計(jì)標(biāo)準(zhǔn),能讓用戶更好預(yù)測控件的功能、如何操作。相反,違背標(biāo)準(zhǔn)會(huì)讓界面感覺很脆弱——好像會(huì)毫無預(yù)兆發(fā)生任何事情。
 APP開發(fā)咨詢熱線:
APP開發(fā)咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
